Last week, I was installing a web application on our 64-Bit webserver. After deployment I got following error when trying to load the website:
Could not load file or assembly 'Name' or one of its dependencies. An attempt was made to load a program with an incorrect format.
This error occurs when you have the following settings:
- IIS running on a 64-Bit Operating System
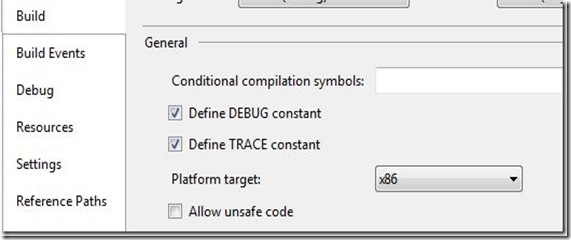
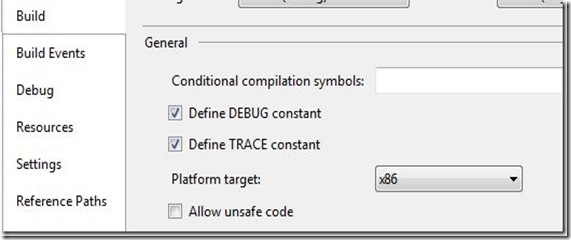
- The Assembly DLL in question has been compiled for 32Bit - check the project properties under the build tab, if under platform target you have x86 then it is 32-Bit only.

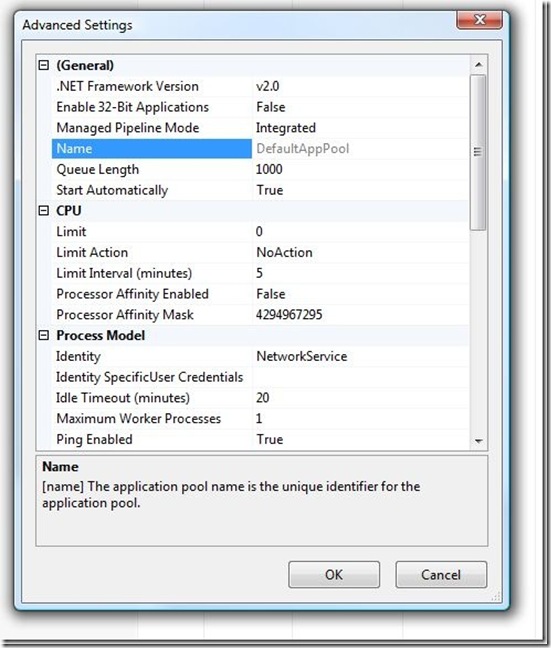
By default a 64-Bit IIS machine is using an Application Pool that is not allowing a 32-Bit DLL to be processed. You have to enable 32-Bit support for the Application Pool yourself. Therefore open IIS Manager, find the application pool for the site and select the Advanced Settings.
Notice that there is an option called "Enable 32-Bit Applications" . Enable this and you should be good to go.